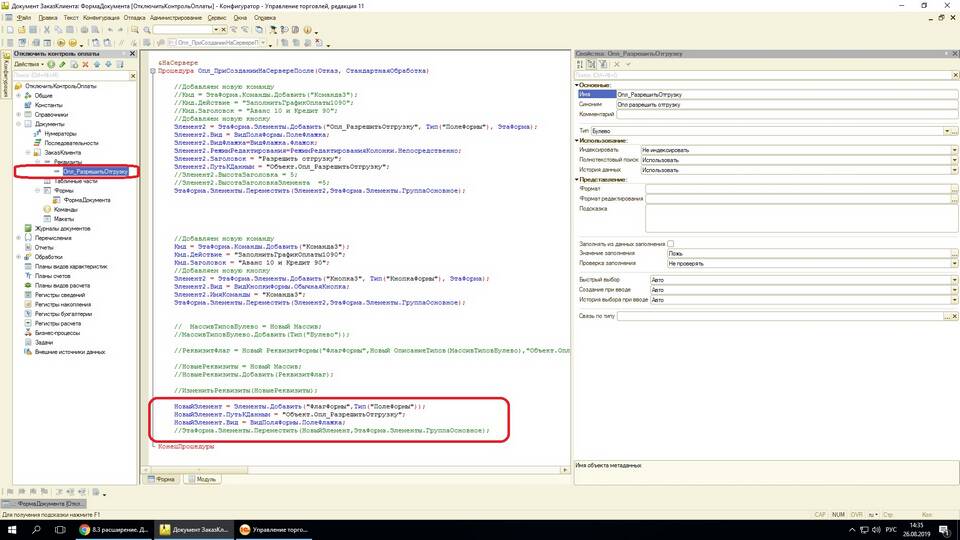
Программное создание реквизитов формы позволяет динамически управлять элементами интерфейса. Рассмотрим методы реализации на различных платформах.
Содержание
Создание реквизитов в веб-формах
Использование JavaScript
// Создание текстового поля
const input = document.createElement('input');
input.type = 'text';
input.name = 'username';
input.placeholder = 'Введите имя';
form.appendChild(input);Пример для HTML-формы
| Тип элемента | Код создания |
| Текстовое поле | <input type="text" name="fieldName"> |
| Выпадающий список | <select name="dropdown"><option value="1">Вариант 1</option></select> |
Программное создание в C# (Windows Forms)
- Создание текстового поля:
TextBox textBox = new TextBox(); textBox.Name = "txtField"; textBox.Location = new Point(10, 10); this.Controls.Add(textBox); - Добавление кнопки:
Button btn = new Button(); btn.Text = "Отправить"; btn.Click += new EventHandler(ButtonClickHandler);
Работа с динамическими формами в Python
Использование Tkinter
from tkinter import *
root = Tk()
label = Label(root, text="Имя:")
entry = Entry(root)
label.pack()
entry.pack()Создание группы элементов
- Генерация полей по данным из массива
- Автоматическое размещение с grid-менеджером
- Связывание событий через lambda-функции
Особенности мобильной разработки
| Платформа | Метод создания |
| Android (Kotlin) | val editText = EditText(context).apply { hint = "Введите текст" } |
| iOS (Swift) | let textField = UITextField(frame: CGRect(x: 20, y: 100, width: 200, height: 40)) |
Лучшие практики
- Присваивайте уникальные имена элементам
- Реализуйте валидацию вводимых данных
- Оптимизируйте производительность при массовом создании
- Используйте фабричные методы для сложных элементов
- Документируйте программно создаваемую структуру
Программное создание реквизитов форм требует понимания DOM-структуры и особенностей конкретной платформы, но предоставляет гибкость в управлении пользовательским интерфейсом.